Selenium Ide Reading the Selected Menu Item
The table beneath has an overview of all modern Selenium IDE commands (Selenese) along with some comments. Each command is linked to a details page with more information and some instance code. The about of import commands are marked GREEN (useful for beginners). Commands that are new and non backward compatible with the old Firefox IDE are marked YELLOW (useful for experts and web testers upgrading from the archetype Firefox Selenium IDE). Furthermore, the UI.Vision RPA Selenium IDE has born flow control, supports all possible selectors and uses implicit waiting.
| Command | Target | Value | Comment |
|---|---|---|---|
| answerOnNextPrompt | The string to be prepare to the next prompt popular-upward | ||
| Assert | variable proper noun without brackets | value | Assert that a variable is an expected value. The variable'due south value volition exist converted to a cord for comparing. |
| AssertChecked | A Selenium IDE locator | Continues test only if a checkbox or radio push is checked | |
| assertAlert, assertConfirmation, assertPrompt | The expected alert/Confirm/Prompt message | ||
| assertElementPresent | A Selenium IDE locator | Checks if the element exists on the page. | |
| assertEditable | A Selenium IDE locator | Checks if the input field can exist edited. | |
| assertText | A Selenium IDE locator | The expected cord of the target chemical element (Exact matching). | Variable declared in the storeXXX commands can be used in the string. For instance: "Hello ${varusr}" |
| assertTitle | The expected string of the championship (Exact matching). | ||
| bringBrowsertoForeground | Brings the active browser tab to the foreground. Some browser features such as giving the selected input chemical element the focus work only when the browser is in forepart. | ||
| captureScreenshot | file name | Captures the contents of the Bone view port (i.due east. whatever is currently being displayed on the monitor). The screenshot is displayed in the "Screenshot tab". From there, you lot can consign it. | |
| captureEntirePageScreenshot | file name | Captures the contents of the entire website. The screenshot is displayed in the "Screenshot tab". From there, you can export it. | |
| Bank check, Uncheck | locator name | (Un)Check a checkbox. | |
| click, clickAndWait | A locator | - | Clicks on the element. The "..andWait" version then also waits for a folio load event. |
| clickAt | A Selenium IDE locator | x,y position of the mouse outcome relative to the target element. For case: "10,10" | |
| chooseOkOnNextConfirmation | UI.Vision RPA closes dialogs automatically. In other words, chooseOkOnNextConfirmation is a congenital-in behavior, and no longer a divide control. | ||
| csvRead | name of CSV file | Reads 1 line of the CSV file and makes the values bachelor in ${COL1}, ${COL2}, ...and so on. Important: To submit more than just the first line of the CSV file, you must start the macro with the LOOP push. Each loop reads ane line of the CSV. The line read is based on the value of the ${!LOOP} counter variable. | |
| csvSave | name of CSV file | Saves the line that was built store | value | !csvLine to a file inside the Chrome storage (not to your hard drive) | |
| deleteAllCookies | Deletes all cookies | ||
| Do...RepeatIf | Javascript expression | Similar to While...Stop | |
| dragAndDropToObject | The locator of the element to be dragged | The locator of the element on which the target element is dropped. | |
| repeat | The string to be printed in the log console. | ||
| executeScript | Javascript | variable | Run a Javascript snippet and store the result in variable |
| executeAsyncScript | Javascript | variable | Run an async Javascript snippet and shop the event in variable |
| editContent | Selenium IDE locator | text in HTML format | |
| forEach...end | array | variable | Loop over an assortment |
| highlight | Selenium IDE locator | No longer needed. The new IDE highlights all found elements by default. Yous can disable highlighting in the settings. | |
| open | A URL | New: Open supports relative and full URLs. The UI.Vision Selenium IDE does not recommend the use of the base URL concept, only we support information technology for astern compatibility. | |
| mouseOver | Selenium IDE locator | ||
| intermission | The amount of fourth dimension to sleep in millisecond. For example: "5000" means to expect for five seconds. | ||
| prompt | your text here@default value | variable | Ask the user for input and store the value in a variable. |
| times | Number | Loop "Number" times | |
| sourceExtract | search string or regex | variable | Extract data and stores it in variable. Works with the page source, instead of looking at the web folio object model (DOM). |
| sourceSearch | search string or regex | variable | Counts matches and stores the event in a variable. Works with the page source, instead of looking at the web page object model (DOM). |
| Refresh | Refreshes (reloads) the electric current page. | ||
| Run | Re-use one macro (exam case) inside of another. | ||
| select, selectAndWait | A locator of a drop-down menu | An option locator. For instance: "label=Option1" (...andWait: plus waits for page load issue) | |
| selectFrame | "index=0" (Select the first frame of index 0) "relative=parent" (Select the parent frame) "relative=superlative" (Select the elevation frame) | Works for frames and iframes | |
| selectWindow | Auto-generated | Switch browser tabs. In addition to the tab proper noun value, y'all tin can use numbers tab=0,1,2,3 to switch tabs. Tab=0 is electric current tab, one is one to right, etc. | |
| sendKeys | A locator | A grapheme. | For case: "${KEY_DOWN}" |
| store | A string | The name of the variable storing the string. For example: "var_usr" | Note: System variables start with ! like !TIMEOUT_WAIT. So you can non create a variable that starts with ! (=> error message) |
| storeAttribute | ….href …alt | Variable to store the aspect in it | |
| storeChecked | A Selenium IDE locator | variable to store the result in | issue is true if the radiobutton or box is checked, otherwise simulated |
| storeEval | Javascript to run... | Variable to store the result in (optional) | |
| storeText | A Selenium IDE locator | The name of the variable storing the text of the target element. E. g. "abc" | |
| storeTitle | (the title of the website) | The name of the variable storing the title e. chiliad "mytitle" | |
| storeValue | A Selenium IDE locator | The proper noun of the variable storing the value of the target element. E. g. "telephone" | |
| storeXpathCount | A Selenium IDE locator | The name of the variable storing the value of the target element. Due east. chiliad. "telephone" | Counts elements |
| storedVars | used within storeEval and other places | (Deprecated) | |
| ThrowError | Your error message | This command triggers an error. It stops the macro execution and displays "your error message" in the log file. Together with if/endif it allows you to create your own error conditions. | |
| type | A Selenium IDE locator | The string to be gear up to an input field. | This command erases box content, but sendkey does not |
| Verify | variable proper noun without brackets | value | Assert that a variable is an expected value. The variable's value will be converted to a cord for comparison. |
| VerifyChecked | A Selenium IDE locator | Logs if a checkbox or radio button is checked | |
| verifyElementPresent | Checks if the element exists on the folio and logs error if not. | ||
| verifyText | A Selenium IDE locator | The expected string of the target element (Exact matching). | The next command will however be run even if the text verification fails. |
| verifyTitle | The expected string of the title (Exact matching). | The next command will still exist run even if the text verification fails. | |
| waitForElementPresent waitForElementToLoad | These commands are no longer needed, as the UI.Vision RPA IDE uses implicit waiting, simply like webDriver | ||
| waitForPageToLoad | Expect for the page to be fully loaded. Normally not needed as all "...andWait" commands include it e. grand. in ClickandWait | ||
| waitForVisible | Waits for the element to be visible. |
If your favorite Firefox Selenium IDE command is notwithstanding missing, please allow us know. Also please written report bugs to united states and send us your new feature suggestions.
Flow Command Commands
The UI.Vision RPA Selenium IDE has the congenital-in menstruation command commands do...repeatIf, forEach, if/elseif/else, times and while. In addition, the run control allows yous structure your scripts and call subroutines. The table beneath lists the different flow command options that are available.
| Command | Target | Value | Comment |
|---|---|---|---|
| Do...Repeat If | Javascript to evaluate | Similar to while, the the first "if" check is done at the cease of the loop. | |
| gotoIf | Javascript to evaluate | Label | (Deprecated) If the expression evaluates to TRUE the execution jumps to Characterization, otherwise continues with the next command. Frequently used with !statusOK. |
| gotoLabel | Label | (Deprecated) Jumps to LABEL. | |
| forEach...cease | Javascript to evaluate | Loop over the content of an Javascript array. | |
| if-elseif-else-end | Javascript to evaluate | The classic if-then-else conditional. If the expression evaluates to TRUE the "then" section is executed, otherwise the "else" department is executed. Oftentimes used with !statusOK | |
| label | Label | (Deprecated) Defines the LABEL position for gotoIf and gotoLabel to spring to. | |
| times...end | Number | Loop "Number" times. | |
| while...finish | Javascript to evaluate | Executes the section between while...end as often/as long as the conditional statement evaluates to truthful. |
How To Use Break and Go along when working with Loops
The break statement breaks the loop and continues executing the lawmaking after the loop (if any). Usually it is used after a provisional "if" (or like) argument.
The proceed statement breaks 1 iteration (in the loop) and continues with the adjacent iteration in the loop. So the divergence betwixt break and go on is that suspension leaves a loop, and continue "only" jumps to the next iteration.
Top
Menses Control and !statusOK
!statusOK is an internal variable that contains the status of the last executed command. Thus its value is true if the control was successful or false if the command encountered an mistake. It is typically used with !ErrorIgnore gear up to true so the macro execution continues subsequently an error. !statusOK is also inverse to false if Affirm... and Verify... command neglect.
| store | true | !errorignore | Allow the macro to keep after the error (non needed if yous check but "verify..." results) |
| click | //*[@id="sucOrErrMessage"]/strong | Link to click (any other command also works with !LastCommandOK) | |
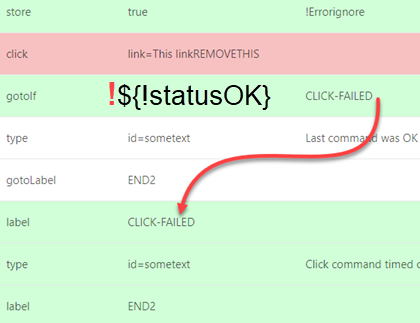
| GotoIf_V2 | ${!statusOK} | COMMANDOK1 | Jumps to the COMMANDOK1 characterization if the click command worked |
| GotoIf_V2 | !${!statusOK} | COMMANDERROR1 | Another pick: "!" inverts the result. Then here we leap if the click control had an fault. Encounter the screenshot beneath: |
${!statusOK} and GotoIf in a macro. Observe ! in front of the variable. This is the Javascript notation to invert results.:

Implicit Waiting
Just like webDriver, the new IDE uses implicit waiting:
Sometimes elements accept some time to appear on the folio Previously, waitForElementPresent was needed to pause selenium until the element appears on the page on the page. Now with implicit waiting the Selenium IDE (and the Webdriver) poll the DOM for a certain corporeality of time when trying to detect an element or elements if they are not immediately bachelor. In webDriver language this looks like driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);. With the IDE, y'all can apply the built-in variable !TIMEOUT_WAIT to define the amount of time UI.Vision RPA needs to await during replay. If not divers, the global value from the settings folio is used.
Peak
Menstruation Control and onError
- - onError | #restart => Restarts the macro if an fault happens (aforementioned as manually clicking PLAY again - this resets all variables and counters, except the global variable)
- - onError | #goto | LABEL => Jumps to "Characterization" if an fault happens. Y'all notice an instance in the DemoIfElse macro.
Supported selectors/locators
"Selector" or "Locator" are ii words for exactly the same thing: A little piece of text or lawmaking that tells UI.Vision RPA on what element y'all want to click or transport keystrokes to . The UI.Vision RPA Selenium IDE supports all Selenium IDE selectors:
- - ID
- - Name
- - Link and link@POS
- - Css
- - Xpath

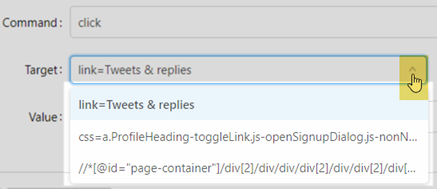
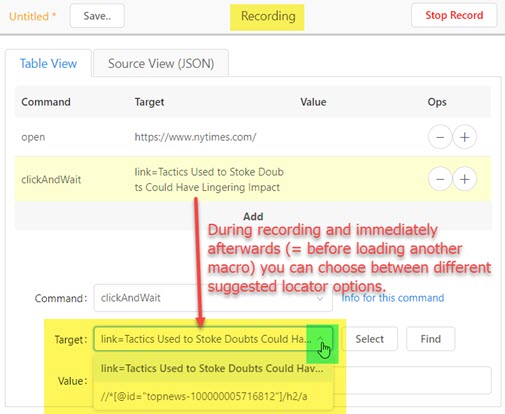
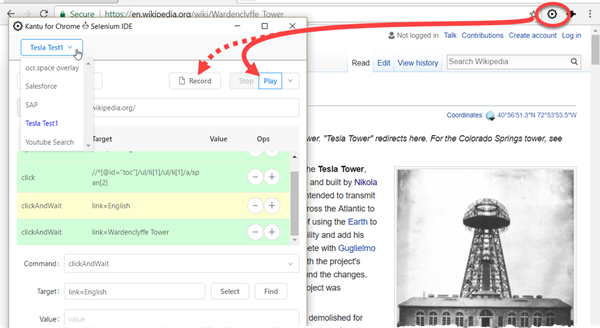
During recording, the UI.Vision RPA IDE selects (what it thinks is) the best selector, but other options are bachelor in the dropdown too. These boosted options are available during recording and earlier you switch to another macro. The reason for this is that the additional options are not saved. In other words, but one selector is saved in the macro, non the complete list of options. 
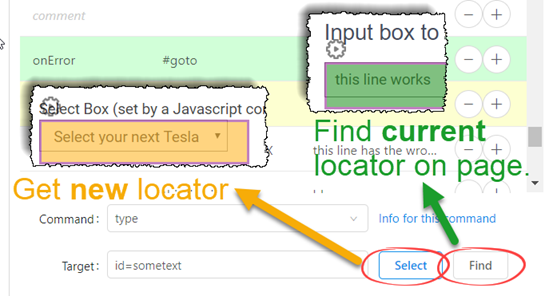
After recording, you tin use the "Select" push to update a locator, and "Find" to search for a locator on the website. 
Acme
Demo Macros
The set-to-import-and-run source code of all demo macros can be establish in the Open-Source RPA software Github repository.
How to import Selenium IDE projects into UI.Vision?
Y'all can import test cases from the Selenium IDE into UI.Vision RPA (and as well export, see below).

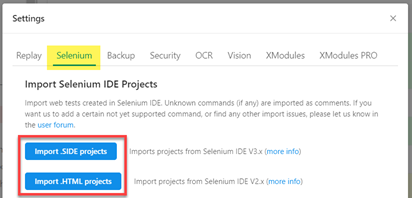
You find the import feature in Settings > Selenium tab. The import office converts each Selenium IDE project into an UI.Vision folder. The import file dialog allows you to select multiple .SIDE or HTML files at once, so y'all can import all your examination cases at once. Selenium IDE examination cases are stored as macros inside this binder. Examination suites are not imported but you lot recreate them easily with the Folders as Test Suites feature.
The HTML import characteristic is intended for users that want to drift their the erstwhile Firefox Selenium IDE examination cases to UI.Vision. Each test instance is imported as macro. Yous can select several HTML files at one time for importing.
How to consign UI.Vision scripts to Selenium IDE?
To export exam cases in the original Selenium IDE HTML format, right-click on any macro, then select "Export equally HTML (plus Autorun)". The included little autorun Javascript code is used for the UI.Vision RPA command line feature. Information technology does non influence the HTML import back into the Selenium IDE (SIDE) or whatsoever other tool that tin read the classic Selenium IDE file format, as it gets simply ignored on import. See also Why UI.Vision has no code export (and why you exercise non need it).
How is UI.Vision RPA related to the Selenium IDE?
FAQ: @a9t9_com hi, would you lot tell the states the differences betwixt UI.Vision RPA, your selenium version and the original selenium tool? It seems UI.Vision RPA is a rebuild or an enhanced version of Selenium.
Answer: Not actually. We were first :) When the old Selenium IDE for Firefox stopped working , we started the UI.Vision RPA open-source project. The goal was to create a new, mod web automation tool that is compatible with the latest web browsers. Nosotros re-implemented all of import Selenium IDE commands from scratch. A few months later, (maybe inspired by our project and its popularity?) the Sel IDE squad revived their erstwhile Selenium IDE and updated it. So the lawmaking base of operations is dissimilar. Both are open source but utilize a different license.
Simply the key divergence is the philosophy behind the projects: For the Selenium team the main project is the Selenium webdriver, and the IDE is just a side projection. It is intended as helper tool for webdriver script creation. For us at UI.Vision our Selenium IDE implementation is a cardinal role of the UI.Vision open-source core that powers all our automation solutions. The tabular array below highlights some of the differences between UI.Vision RPA and the original Selenium IDE.
| Characteristic | Selenium IDE | UI.Vision RPA Selenium IDE |
|---|---|---|
| Implements all important Selenium IDE commands | yes | yeah |
| Open-Source | yeah (Apache 2.0 License) | yes (GNU AGPL 3.0 License) |
| Command line to schedule runs, run on a Filigree, plug it in to CI, etc. | selenium-ide-runner | command line interface |
| Have screenshot | yes | yes |
| Have full page screenshot | no | yes |
| Automate file downloads | no | yes |
| Script consign to Coffee | no (but planned) | no (nosotros focus on having a swell command line interface instead) |
| Visual UI Testing | no | yes |
| Canvas elements testing | no | yes |
UI.Vision RPA Case Macro
This macro runs in the original Selenium IDE for Firefox and unchanged in UI.Vision RPA, our culling Selenium IDE for Chrome and Firefox. For more data please see the web extension user manual.
| ocr.space chinese ocr | ||
| open | / | |
| blazon | id=imageUrl | https://download.ui.vision/ocrbenchmark/chs.png |
| select | id=ocrLanguage | label=ChineseSimplified |
| click | link=Start OCR! | |
| click | //*[@id="sucOrErrMessage"]/potent | |
| click | id=btnShowOverlay | |
Screenshot: UI.Vision RPA for Chrome in activeness.

Web Testing with Test Suites
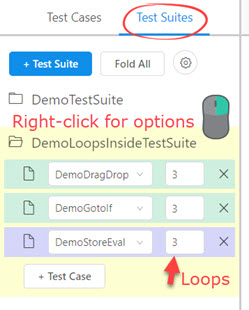
UI.Vision RPA for Chrome supports creating test suites. You can build them visually on the test suites tab, by selecting the test cases (macros) from the drib-down. You can also specify how ofttimes each macro runs (loops).

Once the exam suite is completed, a examination report summary is written to the log area. The success of each test case is also indicated visually.
Test Report
Get-go Time: Mon Dec 18 2017 10:23:34 GMT+0100 (W. Europe Standard Time)
Overall status: OK, Runtime: twoscore.44s
Macro run: 3
Success: three
Failure: 0
Macro executed:
DemoDragDrop (OK, Runtime: 14.03s)
DemoGotoIf (OK, Runtime: 8.25s)
DemoStoreEval (OK, Runtime: 17.85s)
See likewise
Web Automation Extension User Transmission, Selenium IDE commands, Classic Firefox Selenium IDE.
Tiptop
Anything wrong or missing on this folio? Suggestions?
...and then please contact us.
 Tiptop
Tiptop
Source: https://ui.vision/rpa/docs/selenium-ide
0 Response to "Selenium Ide Reading the Selected Menu Item"
Postar um comentário